Kicking Ass and Taking Names
“I wanted to do in boxing what Bruce Lee was able to do in karate. Lee was an artist, and, like him, I try to get beyond the fundamentals of my sport. I want my fights to be seen as plays.” - Sugar Ray Leonard
Enough farting around. If you've been wanting to write an HTML5 game for some time now, but you were too busy trying to get a perfectly timed grenade jump on Halo 3 while munching away at the leftover Doritos that fell between the cracks in your couch cushion, then you've come to the right place. I'll show you how I did it - and in 30 days. Actually, I lied - it took exactly 33 days from starting to launch to produce Towers of Wolin. Here's how.
You've Got To Have What it Takes
“I'll think, If this is his first punch, how are the others gonna feel? That's the only fear I have for myself.” - Sugar Ray Leonard
Day one starts when you decide that in 30 days you're going to release a game. Read this article on Gamasutra about prototyping in 7 days. These guys were full time, I have a day job so I can only spend on average 2 hours a day (less on weekdays, more on weekends); this works out to around 30 days equivalent time, so that was my goal.
It's important to be realistic about it - in 30 days you're not going to make Starcraft III. Well in fact, you're never going to make Starcraft III unless you have tens of millions of dollars and hundreds of people and a huge marketing budget. What you can make is something
small, simple, and fun. Think Tetris.
Most importantly, don't be afraid to fail. Don't be afraid that people will hate your game, you, your dog, and your IDE (I prefer vim). You know what? Fuck 'em. This is your game, and even if you're the only person in the world that likes it, it's your baby. That's reward enough.
Week One: Game Design
“You have to know you can win. You have to think you can win. You have to feel you can win.” - Sugar Ray Leonard
You've got four weeks, and little wiggle time at the end. Where do you start? Game design. Many programmers miss this. An awesome technical game with a fast reactive engine that's not fun to play is still a shitty game. Likewise, artists forget that a beautiful display of visual mastery can still be boring. You're making a game, not an art museum. You need a design that is, most of all, fun. Think Angry Birds.
Week one is Game Design Week. There are a million great game ideas out there. If you're a gamer, you probably already have tons of them. When I need inspiration I head on over to HTML5games where they have a huge collection of HTML5 games, all for free, that's given me lots of ideas. But don't just think video games, think board games, children's games like Tubang Preso, sports you've played. In the time constraint of a week, you need to focus on the simple.
When I was writing Towers of Wolin, I had just come off being dazzled by WordSquared, and listening to a friend discuss his latest Settlers of Catan match. It was fuzzy, and I briefly thought of doing a Settlers clone like
gSettlers or
JSettlers, but I wanted to do my own game with a unique set of rules. So I started playing around some div tags and SVG graphics commands just to see what I could throw up on the screen, using source images from OpenClipArt. If you're good at Photoshop or Inkscape you can do this stuff yourself, but I'm not so I used SVG commands instead. I tossed in some backgrounds from CGTextures and
4FreePhotos and pretty soon I was looking at a board of hexagons with a sea background and a few different colored tiles. I wasn't sure what to do with it so I put on a few farms, fortresses, bridges, RPG stuff. I drew lines for roads, put things at the vertex. There were cool free fonts I saw at Dafont, sound effects at PacDV.
Just messing around.
Now after a few days of this I needed to figure out what the game was actually going to be. Originally I was thinking Massively Multiplayer Role Playing with resources, characters, an economy. Needless to say, such a game would take years if not decades for a single person to write. So I had to toss this out and think about what simple rules might be easy enough to implement but still fun enough to be worthwhile.
At this step in the game of making a game, Simplicity is the keyword. KISS - Keep It Simple, Stupid. At this point you'll have 1000 ideas, 100 of which are good, 10 of which are implementable. But you can only do 1 idea, so you have to toss all but one game idea, even the good ideas! You'll have a chance to do them later. Toss everything you can. I tossed characters, multiplayer, the economy, vertex drops, roads, until all I had left was a humble tower on a humble tile. There was only one action, the humble mouseclick. Click on a legal move tile and a fortress is built there. The enemy does the same. Whoever gets the most territory, wins. Game design complete.
Well, it wasn't really complete. I had to think about the level design - did I want to custom-design all my levels or do it automatic - I chose automatic using a fractal, since I'm lazy and I didn't want to play the same level over and over again, it's randomly generated each time. Also I had to think about progression - how does the game get harder, how do you advance levels - I wasn't sure but later during playtesting I just gave the AI an additional initial move with each level. There was a question of how all the graphics was going to look - some I didn't toss in until the end - but the basic sprites I needed were defined.
But in sum, it was enough to proceed to the next phase, programming.
Week Two: Programming
“Generally, the more weight you put on, the less effective you are.” - Sugar Ray Leonard
Only one week for programming? Well not exactly, you're going to be programming the whole thirty days. But your core coding needs to happen in a week. What I mean is, by the end of week two, you should have a basically playable game. It's going to have some quirks, bugs, maybe missing the splash screen and user login, but the core game mechanics should be present.
But how do we get from design to a running game skeleton? There are many paths to the goal, but first we've got to discuss platform. You should have already decided what platform you want to target - desktop, iPhone/iPad, android, browser, Xbox, Gameboy, PS3, whatever. They each have advantages and disadvantages: desktop is great for maximum power and graphics but hard to distribute; iPhone is easy to distribute and monetize but hard to port or expand; android gets you to lots of phones but limits screen space; browser can run anywhere but is harder to monetize; Xbox, Gameboy, PS3, any console device has a big market but production and distribution costs can be very high. For my game, I chose browser because I wanted to reach the maximum audience, I didn't want to front money for a Mac and a development license, and I have more experience with browser-based technologies.
Once you've picked a platform, you can start setting up the framework. I didn't know JQuery very well when I started, but it was the framework my friends at MindQuilt had the most experience with, so I knew what it could do, and I'd heard good things about how javascript has matured in the past few years. On the server side, I'd already been writing some python, and appreciated its lightweight approach compared to Java, especially with Django and Google App Engine. Plus, I wanted to play around with some of these to learn new technologies and enhance my computer hacking skills. So I got a basic app up without much difficulty.
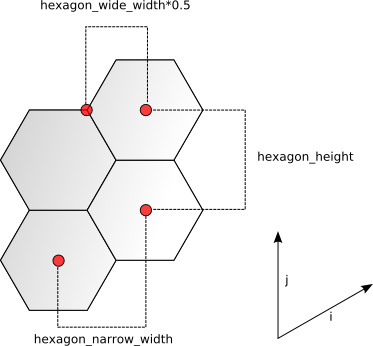
Essentially your programming task is to convert the game design into functioning code. It's not quite that clean, because you'll revise the design and flesh out details as you're coding, but you need to think about how to implement all those fancy features in the model. A great site I recommend for this "making the dream reality" is Amit's Game Programming. What helped me the most was his excellent article on Grids. This gave me the algorithms I needed to implement a hexagonal grid, transform world to screen coordinates, and view adjacent tiles. I spent a day stuck until I realized that the origin of an HTML screen is top left, not bottom left as in Cartesian coordinates. Sometimes, we can all be dumb.
With a browser you'll need to decide on HTML divs, canvas, or flash. I tossed flash right out because I don't want proprietary stuff and it's a dead end on iPad. In comparison, getting the game to run on the iPad for me was a simple one-line inclusing of the iPad Plugin
for jQuery. Canvas is trouble on IE but otherwise lets you do almost anything you can imagine: I started with that but quickly shifted to divs when I saw an article that divs can actually be faster in some cases. There are some graphics-intensive games that can only be done in canvas, but for the tile-based game I was writing, divs work just fine and have probably a 10x or more developer productivity. With divs, you have the browser doing most of the work for you with events, lots of library support for moving things around, images, overlapping, dialogs. Canvas is more like writing a dos game back in the 1980s, you have to do everything yourself from scratch. In my case, divs were the better option.
It still gave me trouble with sound - I used JPlayer which is great on FF and Chrome but problematic on other browsers - I'm not sure what the best technology would be for a very sound-intensive game. The site MediaIo worked great for audio conversion, though.
By the way, if you're going with a browser-based approach I really recommend looking at the javascript on wordsquared, not only did they do an excellent job but the code is clear and well-written and you can see how they do lots of the "tricks" that make the site look and work good.
Enough talk, now for the meat (or soy, for you vegans, or Gagh, for you Klingons). Here's a chunk of actual jQuery javascript code from the Board class which takes a set of hexagonal tiles, and gives them a fractal elevation attribute. I use this elevation attribute later to assign territory classes: less than 0 for water, +5 for mountains, grasslands in between, etc. The background images for different territory I assign later, I converted them to pngs from svg using fileformat.info.
self.fractalNoiseTiles = function() {
// fractal noise for tile elevations, to simulate terrain
var persistence = 0.5;
var octaves = 4;
for (var octave = 1; octave < (octaves + 1); octave++) {
// add and smooth for each octave
self.smoothElevation(self.tiles);
self.fractalAddElevation(self.tiles, persistence, octave);
}
};
self.smoothElevation = function(tiles) {
// apply smoothing function to elevations
$.each(tiles, function(coordStr, tile) {
var newElevation = tile.attr('elevation') / 2.0;
var adjacentCoords = self.hexAdjacentCoords(tile.attr('coords'));
// find adjacent 6 coordinates
$.each(adjacentCoords, function(i, coordStr) {
if (coordStr in tiles) {
// if it doesn't exist, assume it's sea, so elevation 0
newElevation += tiles[coordStr].attr('elevation') / 6.0;
}
});
tile.attr('elevation', newElevation);
// set current value to smoothed adjacent values
});
};
self.fractalAddElevation = function(tiles, persistance, octave) {
var scaleFactor = Math.pow(persistance, octave);
$.each(tiles, function(coordStr, tile) {
var amplitude = scaleFactor * (-1 + 2 * Math.random());
// -1 to 1, continuous
var newElevation = tile.attr('elevation')*1 + amplitude;
tile.attr('elevation', newElevation);
});
}
If you're doing a single player game, as mine is, you'll need an AI. Even with a multiplayer game, you'll want to have a basic pluggable AI just for testing purposes. Now as the IBM Watson match demonstrated, AI can be a fascinating field, but also very complex and difficult. Stick to obvious things you know to avoid getting lost in cascading levels of complexity and end up in Limbo. My first AI for the game, for instance, was very simple - simply move to a random legal position. Then I enhanced this by moving to the coast first, to try and block off enemy entry points, falling back on random moving if this was impossible. Finally I made a more sophisticated AI that took into account not just good moves offensively but also how to defensively block the enemy. Still the AI is not very good, particularly in its ignorance of disclosures. But here's the code for two movers, the Coastal and Random AI movers, in my javascript Player class, to give you a feel for what an HTML5 div-based AI looks like, and how easy it can be.
self.coastalMover = function() {
// prefer inner coast
var numMoves = $('.valid-move')
.not('.perimeter-tile')
.filter(self.board.isAdjacentTo('sea-tile')).length;
if (numMoves > 0) {
var randomMove = Math.floor(Math.random()*numMoves);
$('.valid-move')
.not('.perimeter-tile')
.filter(self.board.isAdjacentTo('sea-tile'))
.eq(randomMove)
.each(self.board.makeMove(self.turnComplete));
return;
}
// prefer perimeter
var numMoves = $('.valid-move.perimeter-tile').length;
if (numMoves > 0) {
var randomMove = Math.floor(Math.random()*numMoves);
$('.valid-move.perimeter-tile')
.eq(randomMove)
.each(self.board.makeMove(self.turnComplete));
return;
}
// otherwise make a random move
self.randomAIMover();
}
self.randomAIMover = function() {
var numValidMoves = $('.valid-move').length;
var randomMove = Math.floor(Math.random()*numValidMoves);
$('.valid-move')
.eq(randomMove)
.each(self.board.makeMove(self.turnComplete));
}
Along with the frontend code you will need backend, server-side code. I've heard good things about Node.js, but what I had available was python on Google App Engine so I went with that. It was a lot harder to get the scoring and login code to work than I expected, but that is due more to my ignorance than any real difficulty. Once I got the hang of it, it was a breeze, especially compared to the heavy-handed lugging I'm used to with jboss and war files. Here's an extract of my backend python code for the Scores class, which grabs the top 10 scores out of the datastore and, if the user is logged in, adds on the top score and ranking for that individual user.
def get(self):
scores = db.GqlQuery( \
"select * from Score order by score desc limit 10")
# fetch top scores
scores_list = [];
i = 1;
for score in scores:
username = 'anonymous'
if (score.user is not None):
username = score.user.nickname()
single_score = {
'user': username,
'score': self.format_score(score.score),
'date': score.date.isoformat(' '),
'place': self.format_ordinal(i)
}
scores_list.append(single_score)
i += 1
# append your top score if logged in
user = users.get_current_user()
if user:
score = db.GqlQuery( \
"select * from Score where user=:1 order by score desc limit 1", \
user).get()
# fetch your top score
if score is not None:
scores_list.append( \
{'user':'','score':'','date':'','place':''})
# spacer row
place = db.GqlQuery( \
"select __key__ from Score where score > :1",\
score.score).count() + 1
# fetch your top score
single_score = {
'user': 'Personal Best',
'score': self.format_score(score.score),
'date': score.date.isoformat(' '),
'place': self.format_ordinal(place)
}
scores_list.append(single_score)
self.response.out.write(simplejson.dumps(scores_list))
With your basically playable game up and running - not ready for prime time, not even close - but playable, you're reading for serious testing.
Week Three: Playtesting
“We're all given some sort of skill in life. Mine just happens to be beating up on people.” - Sugar Ray LeonardOkay it's really just "testing", or if you're fancy and want a higher salary, "Quality Assurance", but to make it more exciting we'll call it "playtesting". That is, you get to play your game.
Now playtesting isn't just about seeing if it works. Sure, you need to find the bugs and fix them, you need to do that no doubt. But what it's even more about is discovery. The best QA people you'll find don't just run the test scripts and report the results. Instead, they prod around the limits of the application until it breaks, and try to figure out what this implies about what else might be broken, and why. Where the user experience is lousy, where I'm doing something with menus when I just want to click, and vitally, whether or not it's fun. Most importantly, discover how this implies the game could be improved to be more playable. This is what you need to do while playing the game.
When the tile game was up and running I started clicking away, saw and fixed some obvious bugs, and found out that the game wasn't very fun. It was just too easy to beat the AI. I added a few tweaks for more aggressive playing, but still it got to be boring fast, and took too long to play after it was obvious I would win (or lose). So I added an Autoplay button to speed up play when it looked like you were going to be win - but be careful! - one time I caught myself with hubris and ended up losing after pressing Autoplay. Still, just territory wasn't enough since it didn't give the kind of strategic advantage I was looking for if you capture narrow mountain passes, block off a plain, things like that. So I added the concept of "enclosures", that is, completely surrounding an area with your pieces and barrier land, which then automatically become filled with your own pieces. Not only did this add the strategic aspect, but it also sped up the game. Now, it did end up being the most difficult, time consuming, and bug filled piece of code I had to write for the whole game, but doing the enclosure calculation was not only intellectually satisfying, it ended up substantially improving playability.
There was a lot of iteration during this week of playtesting. I don't want to say agile, because I've heard that term ad naseum until it now has the same amount of meaning as "achieving key objectives with maximum leverage", but there was a lot of tweaks to the graphics, the runtime, the sounds, the rules. As the saying goes, 1% inspiration, 99% perspiration.
Week Four: Refinement
“My ambition is not to be just a good fighter. I want to be great, something special.” - Sugar Ray LeonardLots of good game ideas die a premature death because their authors give up towards the final stretch. That's what week four is all about - refinement. Getting your game over the hump from something that resembles a college compsci doodle, to a professional looking game. Now we're not aiming for Bungee-level storyline, thematic videos, and a model-staffed convention booth.
Refinement is what separates the men from the boys, the women from the girls, the mature transsexuals from boytoys. It's the roadwork that you have to put into the game if you want it to succeed. It's not fun, but it must be done. Do you have a splash screen? A score screen? Rules? An About page? How fast does it scroll? Does it flicker? Are the graphics lined up perfectly, or are there gaps? Does it work on different targeted platforms: iPad, Firefox, Chrome, Internet Explorer?
I had to work on all sorts of little details for the game in the refinement stage, most taking longer than I thought. I had developed in Chrome, which is the fastest browser with the best support for most HTML5 features, and it worked fine. Then I tried Firefox and it didn't work at all. I was using the jQuery rotate plugin, which doesn't work on Firefox, so I had to rethink the way I was handling tiles. Then I tried to view it on iPad, which looked horrible, so I spent a day redesigning my top-level div structure until it displayed properly. Multiple sounds had trouble on the iPad so I had to disable most sounds there, touch didn't work so I had to get the jQuery iPad plugin working properly. I didn't have a splash screen, so I had to write one, which was harder than I thought given that it has to appear before the game, after a level is completed, after the game is won or lost, with the rules, all at the right time in the right order. Scoring was even more difficult since it involved using some google APIs I wasn't familiar with, required me to upload a datastore index file, heck I even had to write a custom thousands-separator method for python since one isn't built in.
I thought about efficiency. There's a lot you can do to make a game load and run faster. I looked at the images I was using, switching to jpg instead of png for photographic-type images due to its better compression in this area. I consolidated all my javascript files into a single compact, minimized file with Google Closure Compiler. I made my CSS smaller and faster with the online YUICompressor and then switched my index.html to use the optimized versions. Some things I was using custom images for I found I could instead use existing CSS effects and jQuery functions. I was able to load public domain images off of existing sites like PicasaWeb instead of overloading my app engine. Smaller tile sizes took up less image space and ended up being easier to play with as well.
The refinement step is the biggest pain, the most frustrating, the least fun, but also the most necessary. Your users will appreciate it, and so will you.
Week Five: Release
“A fighter never knows when it's the last bell. He doesn't want to face that.” - Sugar Ray LeonardYou're game is done. Thirty days have passed - or in my case, thirty-three, because I couldn't get scores working. My fault for "leaving it to later". Next time, I'm including all elements of my game before starting playtesting, no matter how "easy" it's going to be so I don't shoot myself in the foot. But finally it was done, uploaded to google appengine, and ready to go. The game had been "knocked out", and like a boxer I was rather exhausted at the end of it all. Quite a relief.
But even being done isn't being done. I got a suggestion to add the rules section so it was clear how to play the game. I showed it to a few close confidants to get feedback. I submitted it to an HTML5 game site for inclusion on their index. And I wrote this blog post. Marketing is the fifth week in a nutshell. Let the games begin.
UPDATE: by popular demand, here is a link to the playable game: Towers of Wolin Playable Game. And here is a link to the complete sources: Towers of Wolin Source Files.







where is playable game?
ReplyDeleteIts at: http://towers-of-wolin.appspot.com
ReplyDeleteAnonymous, once you are on the so called internet, try going for the blue text. Hover your pointer over it and apply pressure to the button.
ReplyDeleteThe first blue text should do.
meh. where is code snippets/source dl?
ReplyDeletei'm the guy with the 1,090,200 score, currently #1 ^^
ReplyDeletethis game can become quite fun if you take out the lucky factor a little bit because "unbeatable maps" are not so fun and not so fair of course :P
Okay by popular demand, I've just posted the sources online at: https://docs.google.com/leaf?id=0Byb_6xqE_1ZxNmViODQ1M2ItZGQxOC00NjlhLWI1NDYtYzg3NDQyNmMyYjkx&hl=en
ReplyDeleteDo you know you've basically made a hexagonal Go? http://en.wikipedia.org/wiki/Go_(game)
ReplyDeleteThat's not a complaint, Go is a good game, and your version is pretty fun itself. I just find it amusing.
Yes, I was noticing a similarity to 'Go' too. If you can get a good AI for Go, you'll win a hefty prize!
ReplyDeleteAn AI for this game would not be nearly as impressive as one for Go. These boards are much more constrained than Go, and the positions are simpler as well, what with no capturing of stones allowed and the vast restrictions on where you can place towers. (ie only near coast or other stones)
ReplyDeleteI've beaten the game and am currently in 5th place on the scores with 1,637,150 points. It was definitely worth the playthrough, but there are quite a few little issues that need fixing. Here's my exhaustive list of every problem I noticed with the game in the order I noticed them:
ReplyDelete1. Center splash screen box doesn't recenter when maximizing window.
2. Rules screen has repeated word "will will".
3. Rules screen text doesn't quite fit in box.
4. Splash screen background needs to be blurred to make splash screen text more readable.
5. Cannot click on bottom tiles because the score bar gets in the way. Rotating the board 30 degrees would make it fit better.
6. Zooming out to make more of the game clickable ruins the seamless edges of the tiles.
7. The tips each level keep repeating after a bit.
8. In later levels the enemy takes too long to set up its towers.
9. The AI over-values coastal lands so I can usually just grab everything by staying one or two spots away from the coast.
10. I didn't notice until level 19 that I could click and drag to move the board. I was going to say that there should be a tip for that, but then I got that tip during the splash screen before level 20.
11. Click-dragging the map is too CPU intensive.
12. There should be an option to enter a nickname to post scores under instead of posting my email address minus the "@gmail.com".
13. There's no way to restart a level without losing, so the most effective way I can think of to get a higher score would be to intentionally lose until getting a layout that is particularly advantageous.
14. The "About" button in the main menu should say "Credits" because that's what it shows.
15. The splash screen at the start of a new game shows the highscores; it probably shouldn't.
16. Click-dragging makes clicking to move unreliable if I've zoomed out.
17. Another typo in the rules: "Thus is becomes harder" should be "Thus it becomes harder".
Out of all those issues, I think the closest ones to being game-breakers are the ones involving map size and navigation. Also, I have some ideas to add more replay value to the game, mostly focused on a sandbox feature.
1. Make a sandbox mode that unlocks after beating the game. The sandbox mode would allow us to set things like map size, number of enemy towers, percentage land vs. sea vs. mountain, and maybe even hand-made custom levels.
2. Make the AI more challenging. Not knowing how it's implemented, I guess that making it identify and prioritize taking of small stretches of land in between barrier lands. If you decide to build the sandbox, the AI's priorities would be fun to edit.
3. Adjust the default game parameters according to what sandbox testers say is more fun.
Overall, it's a fun game and a neat idea, but it's still got a ways to go before reaching its potential.
Okay I've just uploaded a new version of the game. You may need to clear your browser cache to pick up the new css and js versions. Improvements are as suggested by Mark:
ReplyDelete* Splash now recenters properly
* Splash goes to intro screen instead of scores
* Rules had typos fixed and rewritten to fit
* About changed to Credits
* Simplified initial AI moves to be faster on higher levels
* AI rewritten to be smarter regarding coastal lands and forming enclosures, prioritizing as per suggestions
* Click-drag CSS adjusted to be faster
* Nickname option added for posting scores
* Restart button now allows level restarts
The sandbox idea is interesting. The map size is a parameter that I adjusted to work on smaller browsers. Initially it changed with each level, which was okay on chrome up to huge maps but killed iPad past 10, so I set it at fixed 10 size. Number of enemy towers, land-percent is also easy since it's all parameterized in the code. Hand-drawn maps are a little harder since I'd need to write a level editor. I'll see if I can figure out how to do an unlockable parameter screen.
Also suggest trying Chrome if possible, as it was the fastest browser in my test.
Over half the problems I noticed fixed in under 12 hours and the game runs much smoother now. That was quick!
ReplyDeleteSome of the issues remain, however:
* The rules screen text still does not fit perfectly in its box and needs to be moved up about 3-5 pixels. This shows what it looks like for me.
* The ability to click-drag to navigate needs to be mentioned before playing, not randomly during a tip.
** Removing the randomization of the tips and setting the click-to-drag tip as the first one would work.
* Zooming out still breaks click-drag navigation and tile edges.
I also found a few new issues:
* I did not get the nickname option, though that could be only during login.
* Finishing the game again didn't show my latest score being submitted until I refreshed the highscores.
* Restarting a level keeps the points earned on that level before the restart.
* It's possible to move while the AI's still setting up, causing it to give me the extra towers instead of itself.
** These last two issues allow for ridiculous scores when repeatedly abused on the last level. My two highest scores (2,158,850 and 1,825,800) are because of these glitches.
AI: The AI seems to have been a bit over-adjusted. Where it was once too easy to take everything by taking spots one cell away from the coast, I can now simply take the coast itself. It seems to be sort of a rock-paper-scissors problem where any chosen AI strategy has a decent counter-strategy. As far as I can tell, moving inland beats cutting off the enemy which beats taking the coasts which beats moving inland. The challenge is making the AI mix strategies to counter the player's current moves. Perhaps randomly choosing between strategies each turn would work without making it too hard.
Sandbox: A parameter screen would be a good substitute for a level editor. It could also have an option to submit a list of favorite parameters to give you ideas on balancing difficulty.
Map size: What was the bottleneck in iPad performance after size 10? If it had anything to do with the CSS you just optimized, it might be able to handle more now. Also, smaller cell sizes might help performance while also making it easier to see everything.
Browser: I'm already running Chrome 9.0.597.98 on Linux Mint 9 KDE edition on a system with 1 GB RAM and a 3 GHz Pentium 4. I think performance problems specific to my system are more related to the processor than the browser.
Okay another update (cache must be reloaded to pick up), addressing the following:
ReplyDelete* rules should now fit in text
* mention click drag as first tip
* zooming i could not get to work, although it works if you zoom out then reload the game, a little flaky though
* nickname only works when you are logged out currently
* restarting a level now zeros-out the points properly
* moving while AI is setting up now disabled
* AI now enhanced with a combination of coastal blocking, also now remembers where it last moved so it has more self-direction
* Custom screen now provided where you can create your own level based on fractal parameters and board size: for instance running with a board size of 20 and persistence 0.6 creates a very large rocky map; AI and playing still seemed to work fine, just a bit slow
Another bunch of excellent fixes! Of course it's still not perfect, but it's getting closer each update.
ReplyDeleteCurrent bugs:
* I'm still able to get the AI to give me free moves by restarting the level during its setup and clicking the "OK" and "Yes" buttons really quickly. I can manage this at least as early as level 5.
* When starting a new level via the custom screen, the pre-level splash screen flickers once per custom level previously played during the current session.
Enhancement requests:
* Please add a warning about how slow larger level sizes are to load. At least it's only CPU intensive and not memory-hungry so it didn't freeze my system, just the one tab.
* It would also be neat to be able to set the AI's starting towers.
AI:
* The AI only tries to block me when I build next to somewhere that it can build. When I build on a coastal cell adjacent to at least one other coastal cell, the AI will build next to me every time.
* When the AI is not busy blocking me or going around obstacles, it always builds walls of towers one cell away from the sea. By building a wall of towers 3 cells from the sea and one cell from the AI, I can slow it down greatly as it alternates between its original plan and trying to annoy me. Picture.
* It's probably not worth the time trying to make the AI perfect; if it was every level after the first would become impossible. However, a bit more randomness would make it more interesting.
Other:
* You haven't removed the highscores I got from abusing glitches. Personally I would probably clear all highscores after finishing making difficulty-influencing updates.
* I noticed you put me first in the "with thanks to" list. I appreciate that token of your appreciation for my feedback, but I do not wish to be listed first. All else being equal, I think alphabetical sorting would be the fairest. Also, I'd prefer the link to point to my website (refola.com) instead of my Blogger profile.
* With all the improvements you've made, it feels like the game's gone from beta to version 1.5 in 5 days. If you want to continue at this rate and make this into a bigger project, you could make version 2 within a week. If you want I can come up with a big wishlist of new features, but there should be feedback from other people to balance mine.
Okay updated a new version, fixes:
ReplyDelete* Appears the click-during-higher-levels bug is fixed, at least I couldn't get it to do it
* Tried to fix flicker on screen
* Added warning on large sizes
* AI adjusted to have semi-random strategy selection for greater variety
* Updated thanks-to with new address and alphabetical order
* Could not figure out how to delete old scores - will need to test data export/import
* Researching how to allow custom towers for custom level
I really like the background pattern on your web station.
ReplyDeleteThis time I could only find two problems with the game.
ReplyDelete1. If I use a spot that I can move on to click-drag scroll, it counts that as a move.
2. Thanks for updating the thanks-to link you gave me, but I didn't specify my preference clearly. I'd prefer it to have my name as its text; Mark or Mark Haferkamp would be ideal, whichever you prefer.
Any improvement beyond fixing these minor issues is the metaphorical icing on the cake. In fact, the second issue is merely one of the icing being the wrong shade of white.
Nice article, I like the timeline organization! I just created my first HTML5 "learner" game, Mutant Zombie Monsters, http://www.mutantzombiemonsters.com/ , using ImpactJS in 3-4 weeks. Not bad!
ReplyDeleteThanks for the tutorial..
ReplyDeleteHTML5 video player
New Flash, ActionScript, Flex tutorials
Okay Mark, I've updated the link to say "Mark", you may have to empty your cache to see the new html link.
ReplyDeleteFor the click-drag problem, I haven't figured out how to fix that, I'm going to ask one of my jquery buddies. Somehow I need to catch the click on the drag event and do a prevent default, but still allow the click if dragging isn't initiated. I'm going to need this for future dragging games, so if you have any ideas how to fix, let me know.
Thanks for updating the link.
ReplyDeleteRegarding the click-drag, I do not know JavaScript, but I have an idea. Is it possible to have one function catch the mouse-click-down event and then save the mouse coordinates, while another function catches the mouse-click-up event and compares the current coordinates to the saved ones? If so, that second function could call either the map-scrolling or cell-activating function based on whether the coordinates changed.
Good idea I'll try something like that.
ReplyDeletenice ^^
ReplyDeleteDoes your book discuss realistic expectations for network latency? Client-server throughput vs. HTTP overhead? WebGL? HTML5 Sound?
ReplyDeleteI'm naive in programming and I had question about:
ReplyDeleteIf Javascript/HTML5 is the key trend for app development. Why should I learn Python (on) Django / Ruby on Rails?
I read your post and "feel" the answer now. But I'm still not sure about it.
Would you please advice me?
p.s. I would suggest you to write a book about your experience like this post, with some tutorials for beginners. It's really awesome!!
Interesting one. Thanks for the share. Keep posting such kind of post on your blog. I bookmarked it for continuous visit.
ReplyDeletehtml5 media player
Famous game, after I understand that princip :D Make for me about hour of playing! Thanks my logical thinking :D
ReplyDeleteI'm a real beginner so my question might be too obvious.
ReplyDeletei would like to make a mobile app that uses python and for which users can download plugins written in python.
The other requirement would be that the UI would be written as html 5 web pages maybe with some javascript.
So you would have in a way very customized browser with a webserver integrated.
So the application would work even if the user is offline.
is this possible?
do you know any libraries or sdk-s that I might use for this.
great explanation of Dijkstra, could I ask you how you made the JS simulation, looking for a simple network simulator like that since a while html5
ReplyDeleteHi John,
ReplyDeleteThanks for this post and Tower of Wolin. I really enjoyed playing the game - both on desktop and mobile browser.
I appreciate that you thought carefully through your distribution options back in 2011. I'm with TreSensa, a distribution platform focusing on mobile-optimized HTML5 games. Since you've written this post, we've made some great strides on growing our platform and addressing the distribution concerns you raised in this blog entry. We've completed back-end integrations with Apple, Google Play, Amazon, Firefox, Tizen, MocoSpace, Kik, (75 total) and many other gaming destinations and portals. So we offer best-of-breed distribution and monetization for HTML5 game developers, who need only to integrate with us once and get their games played everywhere.
I think Tower of Wolin can succeed on our network. I'd love the opportunity to talk with you more about our services and see how we can work together. Let me know if you're interested!
Best,
Jamie Lee
jlee at tresensa dot com
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteAn obligation of appreciation Oracle Training in Chennai your tries and I will be sitting Hadoop Training in Chennai tight for your further survey thanks toward the day's end.
ReplyDeleteI was looking about the Oracle Training in Chennai for something like this ,Thank you for posting the great content..I found it quiet interesting, hopefully you will keep posting such blogs…
ReplyDeleteGreens Technologies In Chennai
Very nice articles,thanks for sharing
ReplyDeleteCognos Training
DataStage Training
ETL Testing Training
ReplyDeleteHai if our training additional way as (IT) trained as individual,you will be able to understand other applications more quickly and continue to build your skll set
which will assist you in getting hi-tech industry jobs as possible in future courese of action..
visit this blog webMethods-training in chennai
great article!!!!!This is very importent information for us.I like all content and information.I have read it.You know more about this please visit again.
ReplyDeleteQTP Training in Chennai
very nice blogs!!! i have to learning for lot of information for this sites...Sharing for wonderful information.Thanks for sharing this valuable information to our vision. You have posted a trust worthy blog keep sharing.
ReplyDeleteInformatica Training in Chennai
I am reading your post from the beginning, it was so interesting to read & I feel thanks to you for posting such a good blog, keep updates regularly.
ReplyDeleteinformatica training in chennai
Excellent information with unique content and it is very useful to know about the
ReplyDeleteinformation based on blogs.
Selenium Training in Chennai | QTP Training In Chennai
Good Information Its vary useful and kids will be happy by playing these kind of games....
ReplyDeleteplay the best free online flash games
Play the best free online Flash and HTML5 games
magical cat adventure game free online play
car racing games free online play 2015
Performance tuning is a broad and somewhat complex topic area when it comes to Oracle databases. Two of the biggest questions faced by your average DBA concern where to start and what to do. All you may know is that someone (a user) reports a problem about a slow or poor performing application or query. Where do you even begin to start when faced with this situation?
ReplyDeleteOracle's emphasis on this particular methodology changed when Oracle9i was released. The approach has gone from top-down in 8i to that of following principles in 9i/10g. Neither methodology is absolute as each has its advantages and disadvantages.
The Oracle Server is a sophisticated and highly tunable software product. Its flexibility allows you to make small adjustments that affect database performance. By tuning your system, you can tailor its performance to best meet your needs.
Performance must be built in! Performance tuning cannot be performed optimally after a system is put into production. To achieve performance targets of response time, throughput, and constraints you must tune application analysis, design, and implementation.
Oracle Performance Tuning Training in chennai
Performance tuning is a broad and somewhat complex topic area when it comes to Oracle databases. Two of the biggest questions faced by your average DBA concern where to start and what to do. All you may know is that someone (a user) reports a problem about a slow or poor performing application or query. Where do you even begin to start when faced with this situation?
ReplyDeleteOracle's emphasis on this particular methodology changed when Oracle9i was released. The approach has gone from top-down in 8i to that of following principles in 9i/10g. Neither methodology is absolute as each has its advantages and disadvantages.
The Oracle Server is a sophisticated and highly tunable software product. Its flexibility allows you to make small adjustments that affect database performance. By tuning your system, you can tailor its performance to best meet your needs.
Performance must be built in! Performance tuning cannot be performed optimally after a system is put into production. To achieve performance targets of response time, throughput, and constraints you must tune application analysis, design, and implementation.
Oracle Performance Tuning Training in chennai
Processing data was tough long back without the invention of big data. Under to incredible methodology any data can be processed at maximum speed at minimal time. You are maintaining a wonderful blog, and thanks for sharing this information in here.
ReplyDeleteHadoop Training in Chennai | Big Data Hadoop Training in Chennai | Hadoop Course in Chennai | Hadoop training institutes in chennai
TANGEDCO Recruitment 2016 AE Technical Field Assistant Typist
ReplyDeleteThanks so much for the article post. Really thank you! Will read on.......
BHEL Bhopal Apprentice Recruitment 2016
ReplyDeleteThanks for great article with suitable exlanation........
Great Article
ReplyDeleteJavaScript Training in Chennai | JavaScript Course | Javascript Online Course | Angularjs Training in Chennai | Backbone.JS Training in Chennai | Bootstrap Training in Chennai | Node.js Training in Chennai
Great Article
Online Java Training | Java Training in Chennai | Java Training Institutes in Chennai | Java EE course | Java Course in Chennai | J2EE Training in Chennai | java j2ee training institutes in chennai | Java 360
Great Article
.net training online | C# Online Training | Dot Net Training in Chennai | .Net Training in Chennai | ASP.NET Training | ASP.NET MVC Training | Dot Net Interview Questions | Dot Net Training Institutes in Chennai
Really awesome blog. Your blog is really useful for me. Thanks for sharing this informative blog. Keep update your blog.
ReplyDeleteSAS Training In Chennai
Your post is really awesome. I have admired by reading your blog. Thanks for sharing this unique content with us.
ReplyDeleteHadoop Training in Chennai
The python cloud is very useful and is helpful for me.I like it very much.
ReplyDeleteJava j2ee Training in Chennai
very informative blog. very useful for me to know about the basic knowledge if java and web developing concepts.Thanks for posting this kind of information Manual Testing Training in Chennai
ReplyDeleteAmazing..You have clearly explained about how to write an HTML5 game in 30 days with Jquery and python.Flow of explanation is very easy and understood easily..
ReplyDeleteAndroid Training in Chennai
This blog explains a game creation method with use of programming language as jquery,python and html5. This gives step by step explanation of each weak. by create a program like that within a month we can easily create a game and use that. Thanks for this greatful blog.
ReplyDeleteInformatica Training in Chennai
nice post.it was useful article .thanks for sharing this kind of short and simple explanation with us.i wish to read more post like this, collection of information about cloud computing.
ReplyDeleteCCNA Training in Chennai
It is really informative and it is useful for those who act as designers it helps them to make innovative idea.
ReplyDeletedot net training in chennai
nice article about saying HTML5 for web gaming and we expected more updates regarding that. thanks for sharing.
ReplyDeleteLoadrunner Training in Chennai
very informative blog. gained knowledge about the gaming concept using python and html. thanks for posting this information.
ReplyDeletessrs training in chennai
Amazing...To know How to Write an HTML5 Game in 30 Days with JQuery and Python..Its very informative..
ReplyDeleteKeep on sharing more blog like this..
Linux training in chennai
This blog gives the coded information of write a code for game with the jquery and python. Thank you for this useful information. Keep blogging like this.
ReplyDeleteVMWare Workstation Training in Chennai
This python codes on cloud is really excellent information.It is explained understandable way.I like this blog very much.
ReplyDeleteSharepoint admin training in chennai
HTML5 Training in Chennai
ReplyDeleteWonderful article. Best SEO Training Courses In Chennai
ReplyDelete
ReplyDeleteWow. This really made my day. Thanks a lot!
Javascript Training in Chennai | HTML5 Training in Chennai
JavaScript Training Courses | Javascript Online Training | Angular 2 Training in Chennai
Thanks a lot!
ReplyDeletesas training in Chennai
Wow. This really made my day. Thanks a lot!
ReplyDeletetib co training in chennai
Interesting Article.
ReplyDeleteinformatica training in chennai
Really i am impressed from this post....the person who created this post is a generous and knows how to keep the readers connected..thanks for sharing this with us found it informative and interesting. Looking forward for more updates..game backend as a service
ReplyDeleteThis is the right blog.it is very interesting blog
ReplyDeleteever.thanks for giving such a wonderful article.
Thanks for the information. I found your blog very interesting about the oracle financials topic and really worth reading were stated in the blog for more information can visit.
ReplyDeleteOracle fusion financials training
This is the right blog.it is very interesting blog
ReplyDeleteever.thanks for giving such a wonderful article.
oracle fusion Procurement Online Training
Hi,
ReplyDeleteVery interesting article on Python please keep sharing information related to oracle R12 ,I am interested to learn much things in oracle from your blog .
Thank you.
oracle R12 training
ReplyDeleteHadoop Training in Chennai
Thanks for sharing this information and keep updating us. This is more informatics and it really helped me to know the Hadoop developing.
Hadoop Training in Chennai
Big Data Training in Chennai
Hadoop Training Chennai
Nice blog,thank you for sharing good information in this blog.Fore more details to check our website.
ReplyDeleteOracle Fusion Cloud HCM Training
You have clearly explained about the process thus it is very much interesting and i got more information from your blog.For more information about oracle fusion please check our website.
ReplyDeleteOracle Fusion Training Institute
Very Nice Blog I like the way you explained these things.
ReplyDeleteIndias Fastest Local Search Engine
CALL360
Indias Leading Local Business Directory
ReplyDeleteFor management and troubleshooting of enormous databases, corporation’s square measure searching for qualified and licensed dispersions Hadoop experts for the duty. Hadoop Training in Chennai | Hadoop Training Chennai
The blog posted was very informative and useful thanks for sharing. If you are looking for best Oracle Online Training is one of the leading Online coaching institute.
ReplyDeleteOracle fusion financials training
This is my first visit to your blog , Thanks for sharing informative blog. Its very useful to me.
ReplyDeleteinformatica online training in hyderabad.
best online informatica training in usa.
The blog gave me idea to write html5 game in 30 days with Jquery and Python the coding discussed was very much
ReplyDeleteuseful and helpful Thanks for sharing it
Python Training in Chennai |
Selenium Training in Chennai
Wow it is really wonderful and awesome thus it is very much useful for me to understand many concepts and helped me a lot. it is really explainable very well and i got more information from your blog.
ReplyDeletejava training in chennai
Really it was an awesome article...very interesting to read..You have provided an nice article....Thanks for sharing..
ReplyDeleteWeb Design Company
Web Development Company
This comment has been removed by the author.
ReplyDelete
ReplyDeleteI am expecting more interesting topics from you. And this was nice content and definitely it will be useful for many people.
iOS App Development Company
really nice information sir
ReplyDeleteOracle Fusion Procurement Online Training
I really like the background pattern on your web station.
ReplyDeleteIgoFusion
Hey Thanks for adding this post. We have also more than 50 licensed html 5 games. Html5 games, html5 game licesing, Construct 2 games source code and html5 games source code
ReplyDeleteI simply couldn’t leave your website before suggesting that I actually loved the usual info your post is very useful to us thanks for posting this blog........Visit our Erptree Website for More details about Fusion HCM Course Fee
ReplyDeleteThis article gives intresting information.
ReplyDeleteLaptop repairing training in hyderabad
I was searching for the right blog to get Hadoop updates to know what is happening in the Big Data industry. I found your blog where I can get a lot of new updates in storing and retrieving the data concept. Thank you admin I would like to share this blog with my friends also. Keep updating, waiting for your next article.
ReplyDeleteRegards
Big Data Training
Big Data Course in Chennai
Great post.....Salesforce Training Online
ReplyDeleteBlog is very clear and informative..Risk management consulting services
ReplyDeleteROI consultant minnesota
consulting company minnesota
Your given most of the useful information, i read your post is very nice thank you.........................Calfre is the best place where you can find the top Oracle SCM Training institutes list with contact details, location, address, and reviews. You can feel better while searching on Calfre.com
ReplyDeleteReally very informative and creative contents. This concept is a good way to enhance the knowledge.thanks for sharing.
ReplyDeleteplease keep it up.
ERP SAP Training in Gurgaon
Great post. Thank you for sharing such valuable information. Please keep sharing
ReplyDeleteBest Cloud Computing Training in Delhi
Best Python Training in Delhi
Thank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site.
ReplyDeleteBest Java Training Institute Chennai
Thanks a lot very much for the high quality and results-oriented help. I won’t think twice to endorse your blog post to anybody who wants and needs support about this area.
ReplyDeleteBest RPA Training in Bangalore
Thank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site.
ReplyDeletepython training in bangalore
Those guidelines additionally worked to become a good way to recognize that other people online have the identical fervor like mine to grasp great deal more around this condition.
ReplyDeleterpa training in chennai
very educative. python training in Chennai
ReplyDeleteNice blog has been shared by you. before i read this blog i didn't have any knowledge about this but now i got some knowledge so keep on sharing such kind of an interesting blogs.
ReplyDeletesalesforce adm 201 online training
It’s a great post. Keep sharing this kind of worthy information. Good luck!
ReplyDeleteSalesforce Training in Chennai | Salesforce Course in Chennai
The information which you have provided is very good. It is very useful who is looking for
ReplyDeleteJava online training
Nice blogs about Mastering Python With Mobile Testing at The Mastering Python With Mobile Testing training in bangalore
ReplyDeleteThe Article which you have placed is awesome and great job Thanks for sharing and keep going like this.online it training courses
ReplyDeletePython and Cloud are a unique, but winning combination. This spells success. python training in Chennai
ReplyDeleteGreat Work, after reading this post I felt comfortable with this post thank you very much...................................Click Here to Know more information about Dot Net Coaching Center.
ReplyDeletePretty section of content. I simply stumbled upon your site and in accession capital to say that I get actually loved to account your blog posts.
ReplyDeleteOracle Fusion HCM Training in Hyderabad
Nice BlogPython Training in Bangalore
ReplyDeleteCloud computing provides a simple way to access servers, storage, databases and a broad set of application services over the Internet.Amazon Web Services (AWS) certification training helps you to gain real time hands on experience on AWS.
ReplyDeletenice article it was really helpful thanks for sharing Language Classes in Chennai |
ReplyDeleteFrench Classes in Chennai
thanks for the impressive article i will try this method thanks for sharing Neet Coaching Centre in Saidapet | Neet Coaching Centre in Guindy | Neet Coaching Centre in Teynampet |
ReplyDeleteNeet Coaching Centre in KK Nagar | Neet Coaching Centre in Ashok Nagar | Neet Coaching Centre in T nagar
great concern and really imperative one on writing game in html thanks for sharing the valuable article it was helpful
ReplyDeletePlay School in Kilpauk | Play School in Ayanavaram
Play School in Purasawalkam | Preschool in Kilpauk
Preschool in Ayanavaram | Preschool in Purasawalkam
Play School in Choolai
Needed to compose you a very little word to thank you yet again regarding the nice suggestions you’ve contributed here.
ReplyDeletehadoop training in chennai
hadoop training in bangalore
hadoop online training
hadoop training in pune
This is my 1st visit to your web... But I'm so impressed with your content. Good Job!
ReplyDeletepython training in omr
python training in annanagar | python training in chennai
python training in marathahalli | python training in btm layout
python training in rajaji nagar | python training in jayanagar
Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this.
ReplyDeletejava training in chennai | java training in bangalore
java online training | java training in pune
java training in chennai | java training in bangalore
java training in tambaram | java training in velachery
Excellant post!!!. The strategy you have posted on this technology helped me to get into the next level and had lot of information in it.
ReplyDeletepython training in chennai | python training in bangalore
python online training | python training in pune
python training in chennai
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic.
ReplyDeletejava training in chennai | java training in bangalore
java online training | java training in pune
I think you have a long story to share and i am glad after long time finally you cam and shared your experience.
ReplyDeleteData Science training in marathahalli
Data Science training in btm
Data Science training in rajaji nagar
Data Science training in chennai
Data Science training in kalyan nagar
Data Science training in electronic city
Data Science training in USA
Inspiring writings and I greatly admired what you have to say , I hope you continue to provide new ideas for us all and greetings success always for you..Keep update more information..
ReplyDeleterpa training in Chennai
rpa training in anna nagar | rpa training in marathahalli
rpa training in btm | rpa training in kalyan nagar
rpa training in electronic city | rpa training in chennai
rpa online training | selenium training in training
Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this.
ReplyDeleteData Science with Python training in chenni
Data Science training in chennai
Data science training in velachery
Data science training in tambaram
Data Science training in OMR
Data Science training in anna nagar
Data Science training in chennai
Data science training in Bangalore
This is very good content you share on this blog. it's very informative and provide me future related information.
ReplyDeletepython online training
python training in OMR
python training in tambaram
Nice post. By reading your blog, i get inspired and this provides some useful information. Thank you for posting this exclusive post for our vision.... Best software Training institute in Bangalore
ReplyDeleteNice post. By reading your blog, i get inspired and this provides some useful information. Thank you for posting this exclusive post for our vision.
ReplyDeleteBest android Training institute in Bangalore
This is a nice post in an interesting line of content.Thanks for sharing this article, great way of bring this topic to discussion.
ReplyDeletePython training in pune
AWS Training in chennai
Python course in chennai
Thank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site.
ReplyDeleteDevops training in sholinganallur
Devops training in velachery
You blog post is just completely quality and informative. Many new facts and information which I have not heard about before. Keep sharing more blog posts.
ReplyDeleteangularjs Training in bangalore
angularjs Training in btm
angularjs Training in electronic-city
angularjs online Training
angularjs Training in marathahalli
Hmm, it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well as an aspiring blog writer, but I’m still new to the whole thing. Do you have any recommendations for newbie blog writers? I’d appreciate it.
ReplyDeleteBest Selenium Training in Chennai | Selenium Training Institute in Chennai | Besant Technologies
Selenium Training in Bangalore | Best Selenium Training in Bangalore
AWS Training in Bangalore | Amazon Web Services Training in Bangalore
ReplyDeleteHmm, it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well as an aspiring blog writer, but I’m still new to the whole thing. Do you have any recommendations for newbie blog writers? I’d appreciate it.
AWS Interview Questions And Answers
AWS Training in Bangalore | Amazon Web Services Training in Bangalore
AWS Training in Pune | Best Amazon Web Services Training in Pune
Amazon Web Services Training in Pune | Best AWS Training in Pune
AWS Online Training | Online AWS Certification Course - Gangboard
Hmm, it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say
ReplyDeleteiosh course in chennai
Excellent tutorial buddy. Directly I saw your blog and way of teaching was perfect, Waiting for your next tutorial.
ReplyDeletebest rpa training institute in chennai | rpa training in velachery | rpa training in chennai omr
I was totally impressed with your content, keep posting.
ReplyDeleteSelenium Training in Chennai
software testing selenium training
iOS Course in Chennai
iOS Training Chennai
Java training institute in chennai
Best JAVA Training institute in Chennai
The blog which you have shared is more useful for us. Thanks for your information.
ReplyDeleteGerman Language Course
German Courses in Coimbatore
German Courses Near Me
Learn German Course
German Language Training
Thanks For Your valuable posting, it was very informative
ReplyDeleteGuest posting sites
Technology
visible in this blog and thank you very much for using the nice technology in this blog
ReplyDeletefire and safety course in chennai
Nice post. By reading your blog, i get inspired and this provides some useful information. Thank you for posting this exclusive post for our vision.
ReplyDeleteData Science training in Chennai | Data science training in bangalore
Data science training in pune | Data science online training
Data Science Interview questions and answers
I am really happy with your blog on blue prism training in chennai because your article is very unique and having lots of great information of blue prism training in chennaifor new reader.Please keep sharing such a wonderful blogs on Blueprism and other technologies and help others.
ReplyDeleteMore informative,thanks for sharing with us.
ReplyDeletethis blog makes the readers more enjoyable.keep add more info on your page.
mobile application development course in bangalore
Android Training in Perambur
Android Training in Ashok Nagar
Android Training in Navalur
Great post! I am actually getting ready to across this information, It’s very helpful for this blog.Also great with all of the valuable information you have Keep up the good work you are doing well.
ReplyDeleteBest Devops Training in pune
From your discussion I have understood that which will be better for me and which is easy to use. Really, I have liked your brilliant discussion. I will comThis is great helping material for every one visitor. You have done a great responsible person. i want to say thanks owner of this blog.
ReplyDeleteJava training in Chennai | Java training in Bangalore
Java online training | Java training in Pune
This is excellent information. It is amazing and wonderful to visit your site. Thanks for sharing this information, this is useful to me...
ReplyDeleteOracle Training in Chennai
Oracle Training
Oracle Training institute in Chennai
VMware Training in Chennai
Vmware Learning
Vmware Cloud Certification
You blog post is just completely quality and informative. Many new facts and information which I have not heard about before. Keep sharing more blog posts.
ReplyDeletepython training in chennai | python course institute in chennai
Excellent and useful blog, keep sharing more like this.
ReplyDeleteBlockchain Training in Chennai
Blockchain courses in Chennai
ccna Training in Chennai
ccna course in Chennai
Python Training in Chennai
Robotics Process Automation Training in Chennai
AWS Training in Chennai
Thanks a million and please keep up the effective work.
ReplyDeleteR Programming institutes in Chennai | R Programming Training in Chennai
Thank you for sharing such a nice and interesting blog.
ReplyDeleteOracle Fusion Financials Online Training
Hi, Great.. Tutorial is just awesome..It is really helpful for a newbie like me.. I am a regular follower of your blog. Really very informative post you shared here. Kindly keep blogging.
ReplyDeletepython interview questions and answers
python tutorials
python course institute in electronic city
Usually, I never comment on blogs but yours is so convincing that I never stop myself to say something about it. keep updating regularly.
ReplyDeleteEnglish Speaking Classes in Mumbai
Best English Speaking Institute in Mumbai
Spoken English Classes in Mumbai
Best English Speaking Classes in Mumbai
English Speaking Course in Mumbai
English Speaking Institute in Mumbai
Spoken English Training near me
Thank you for sharing such great information with us. I really appreciate everything that you’ve done here and am glad to know that you really care about the world that we live in
ReplyDeleteaws Training in indira nagar | Aws course in indira Nagar
selenium Training in indira nagar | Best selenium course in indira Nagar | selenium course in indira Nagar
python Training in indira nagar | Best python training in indira Nagar
datascience Training in indira nagar | Data science course in indira Nagar
devops Training in indira nagar | Best devops course in indira Nagar
The post is written in very a good manner and it entails many useful information for me. I am happy to find your distinguished way of writing the post. Now you make it easy for me to understand and implement the concept.
ReplyDeleteangularjs Training in bangalore
angularjs Training in bangalore
angularjs Training in chennai
automation anywhere online Training
angularjs interview questions and answers
Wonderful piece of work. Master stroke. I have become a fan of your words. Pls keep on writing.
ReplyDeleteDrupal Training in Chennai
Drupal Software
Drupal Training
Drupal 8 Training
Drupal Classes
Drupal 7 Training
Drupal Certification Training
Drupal Training Course
Drupal 7 Certification
Greetings. I know this is somewhat off-topic, but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform like yours, and I’m having difficulty finding one? Thanks a lot.
ReplyDeleteAdvanced AWS Online Training | Advanced Online AWS Certification Course - Gangboard
Best AWS Training in Chennai | Amazon Web Services Training Institute in Chennai Velachery, Tambaram, OMR
Advanced AWS Training in Bangalore |Best AWS Training Institute in Bangalore BTMLayout ,Marathahalli
we are looking to trade methods with others, why not shoot me an e-mail if interested.
ReplyDeletenebosh course in chennai
Nice tutorial. Thanks for sharing the valuable information. it’s really helpful. Who want to learn this blog most helpful. Keep sharing on updated tutorials…
ReplyDeleteDevops Training courses
Devops Training in Bangalore
Best Devops Training in pune
Devops interview questions and answers
Devops Training courses
Devops Training in Bangalore
Best Devops Training in pune
Devops interview questions and answers
Great Article… I love to read your articles because your writing style is too good, its is very very helpful for all of us and I never get bored while reading your article because, they are becomes a more and more interesting from the starting lines until the end.
ReplyDeleteData Science course in kalyan nagar | Data Science Course in Bangalore
Data Science course in OMR | Data Science Course in Chennai
Data Science course in chennai | Best Data Science training in chennai
Data science course in velachery | Data Science course in Chennai
Data science course in jaya nagar | Data Science course in Bangalore
Data Science interview questions and answers
Thank you for this post!! I have just discovered your blog recently and I really like it! I will definitely try some of your insights.
ReplyDeleteSelenium Training in Chennai
Selenium Training
iOS Training in Chennai
French Classes in Chennai
Big Data Training in Chennai
Android Training
Android Training in Chennai
Nice idea,keep sharing your ideas with us.i hope this information's will be helpful for the new learners.
ReplyDeletecloud computing Training in chennai
Cloud Computing Training in OMR
Cloud Computing Training in Amjikarai
Cloud Computing Training Institutes in Vadapalani
cloud computing Training in chennai
Cloud Computing Training in Anna Nagar
Very good post.
ReplyDeleteAll the ways that you suggested for find a new post was very good.
Keep doing posting and thanks for sharing.
IBM Mainframe Training in Hyderabad:
Really amazing information!!! Thanks for your blog.
ReplyDeleteEducation
Technology
Vey informative post! I just learned to write html5 games recently and also took some online training courses. I think you post just helps me a lot, thank for sharing this post about html5 games.
ReplyDeleteAmazing Post. Great write-up. Extra-ordinary work. Waiting for your next Post.
ReplyDeleteSocial Media Certification
Social Media Classes
Social Media Marketing Certification
Social Media Marketing Classes
Social Media Marketing Training Courses
Social Marketing Training
Social Media Online Training
Thank you for sharing such a valuable article with good information containing in this blog.
ReplyDeleteOracle R12 Financials Training
Thank you for this great content. Keep posting.
ReplyDeleteIonic Training in Chennai | Ionic Course in Chennai | Ionic Training Course | Ionic Framework Training | Ionic Course | Ionic 2 Training | Ionic 2 Course | Ionic Training | Ionic Corporate Training
This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
ReplyDeleteangularjs-Training in sholinganallur
angularjs-Training in velachery
angularjs-Training in pune
angularjs Training in bangalore
angularjs Training in bangalore
angularjs Training in btm
angularjs Training in electronic-city
Thank you for this brief explanation and very nice information. Well, got a good knowledge.offshore safety course in chennai
ReplyDeleteGreat post! Really informative. Thanks for sharing.
ReplyDeleteWordPress Training in Chennai | WordPress Training | WordPress Course in Chennai | WordPress Training Chennai | WordPress Course | WordPress Training Institute in Chennai | Best WordPress Training in Chennai
Your information's are very much helpful for me to clarify my doubts.
ReplyDeletekeep update more information's in future.
AWS Training in Thirumangalam
AWS Training in anna nagar
AWS Training in Vadapalani
AWS Training in Nungambakkam
it is really explainable very well and i got more information from your blog.
ReplyDeletehibernate training
hyperion essbase training
it is really explainable very well and i got more information from your blog.
ReplyDeletehibernate training
hyperion essbase training
Thanks for this great share.
ReplyDeleteAndroid Training
Appium Training
Thanks for sharing this pretty post, it was good and helpful to me.
ReplyDeletePython Classes in Chennai
Python Training Institute in Chennai
AWS Training in Chennai
DevOps Training in Chennai
Angularjs Training in Chennai
RPA Training in Chennai
UiPath Training in Chennai
Blue Prism Training in Chennai
ccna course in Chennai
Thankyou for helping out, great info.
ReplyDeletepython training
qlikview training
Nice post.
ReplyDeleteAb Intio Interview Questions and Answers
Active Directory Interview Questions and Answers
I feel happy to find your post.
ReplyDeletesap bw on hana training
sap cs training
sap fico training
sap grc training
sap gts training
Great thoughts you got there, believe I may possibly try just some of it throughout my daily life.
ReplyDeleteDevops Training in Bangalore
Best Devops Training in pune
Microsoft azure training in Bangalore
Power bi training in Chennai
I am really very happy to find this particular site. I just wanted to say thank you for this huge read!! I absolutely enjoying every petite bit of it and I have you bookmarked to test out new substance you post.
ReplyDeleteData science training in bangalore
Very nice post here and thanks for it .I always like and such a super contents of these post.
ReplyDeleteExcellent and very cool idea and great content of different kinds of the valuable information's.
Java training in Bangalore
Best stuff you have got and you keep update all of us.
ReplyDeletePython Training in Gurgaon
Python Institute in Gurgaon
Web Designing Course in Gurgaon
Web Designing Institute in Gurgaon
I found your blog while searching for the updates, I am happy to be here. Very useful content and also easily understandable providing.. Believe me I did wrote an post about tutorials for beginners with reference of your blog.
ReplyDeletemicrosoft azure training in bangalore
rpa training in bangalore
rpa training in pune
best rpa training in bangalore
I have discovered your blog today and I love it!!
ReplyDeleteYou make very beautiful things and your tutorials are very good.
I will add your blog to my list. Congratulations for your works.
quickbooks training in hyderabad
click here for more.
ReplyDelete
ReplyDeleteAll are saying the same thing repeatedly, but in your blog I had a chance to get some useful and unique information, I love your writing style very much, I would like to suggest your blog in my dude circle, so keep on updates.
microsoft azure training in bangalore
rpa training in bangalore
best rpa training in bangalore
rpa online training
Grateful post thanks for sharing
ReplyDeleteBest power BI training course in chennai
Amazing article. Your blog helped me to improve myself in many ways thanks for sharing this kind of wonderful informative blogs in live. I have bookmarked more article from this website. Such a nice blog you are providing ! Kindly Visit Us @ Tours and Travels in Madurai | Best Travels in Madurai | Madurai Travels
ReplyDeleteYou made such an interesting piece to read, giving every subject enlightenment for us to gain knowledge. Thanks for sharing the such information with us
ReplyDeleteMicrosoft Azure online training
Selenium online training
Java online training
uipath online training
Python online training
Well researched article and I appreciate this. The blog is subscribed and will see new topics soon.
ReplyDeletedevops online training
aws online training
data science with python online training
data science online training
rpa online training
Thanks for such a great article here. I was searching for something like this for quite a long time and at last I’ve found it on your blog. It was definitely interesting for me to read about their market situation nowadays.
ReplyDeleteMicrosoft Azure online training
Selenium online training
Java online training
Python online training
uipath online training
ReplyDeleteI enjoyed over read your blog post. Your blog have nice information, I got good ideas from this amazing blog. I am always searching like this type blog post. I hope I will see again.
Best Ice Fishing Gloves Best Ice Fishing Gloves Best Ice Fishing Gloves
Phone number for Norton
ReplyDeleteMcAfee tech support phone number
Malwarebytes phone number
Hp printer tech support phone number
Canon printer support number usa
Thanks For Sharing The Information The Information Shared Is Very Valuable Please Keep Updating Us Time Just Went On Reading The article Python Online Course Hadoop Online Course Aws Online Course Data Science Online Course
ReplyDeleteAwesome Website. Thanks for sharing
ReplyDeleteBig Data Analytics Training | AWS Cloud Computing Training in Chennai | DevOps Training in Chennai | Mobile Application Training in Chennai | Hadoop Big Data Training in Chennai | Blockchain Training in Chennai | RPA Robotic Process Automation Training in Chennai
Here we are offering some diiferent courses and cloud computing is one of them . So come and join this course and make your carrer bright. For more Information just click on the mentioned link anf get the other details of the course.
ReplyDeletecognos training helps to a business anlysis smoother and faster for best business
ReplyDeleteThanks for this innovative blog. Keep posting the updates.
ReplyDeletepearson vue
German Language Classes in Chennai
IELTS Training in Chennai
Japanese Language Course in Chennai
spanish classes in chennai
Best Spoken English Classes in Chennai
Spoken English Classes in Velachery
Spoken English Classes in Tambaram
QuickBooks Payroll Support Number could be the toll-free quantity of where our skilled, experienced and responsible team are available 24*7 at your service.
ReplyDeleteIt's late finding this act. At least, it's a thing to be familiar with that there are such events exist. I agree with your Blog and I will be back to inspect it more in the future so please keep up your act.python training in bangalore
ReplyDeleteQuickBooks Enterprise Support Number is sold as an all in one single accounting package geared towards mid-size businesses who do not require to control the accounting hassle on their own.
ReplyDeleteWe At QuickBooks Enterprise Support Number, Listen To You Carefully And After Getting The Perfect Solution For The Solutions. We Start Solving Your Trouble Instantly.
ReplyDeleteThe main functionality of QuickBooks Tech Support Phone Number depends upon company file. In line with the experts, if you want solve the problem, then you'll definitely definitely need certainly to accept it first.
ReplyDeletefacing problem while upgrading QuickBooks Support Phone Number towards the newest version. There could be trouble while taking backup of your respective data, you may possibly never be in a position to open your organization file on multi-user mode.
ReplyDeleteWe are going to provide full support to you personally. You are able to cope with a lot of the errors. We have to just coach you on something. Thoughts is broken trained, you will get everything fine. Where could you turn if you have to manage the company’s transaction? It should be flawless.
ReplyDeleteVISIT : https://www.customersupportnumber247.com/
QuickBooks Online however the users of QuickBooks Support are far more than other products . Even though you make a search in the Google Intuit Official support number you will likely confused when a so many number comes up into the search results ,
ReplyDelete